【Inkscape初心者】②Illustratorファイルを変更してみる

Inkscape初心者が試行錯誤しながら使ってみるシリーズ。
第二回はIllustratorのファイルを開いてデータ変更できるのかです!
結論から言うと、Illustrator 9.0以降のバージョンのファイルなら開けます。
以下、やってみたレポートです。
Illustrator 9.0以降のファイルならInkscapeで開ける
ひとまずIllustratorで作ったファイルを開けるのかやってみました。

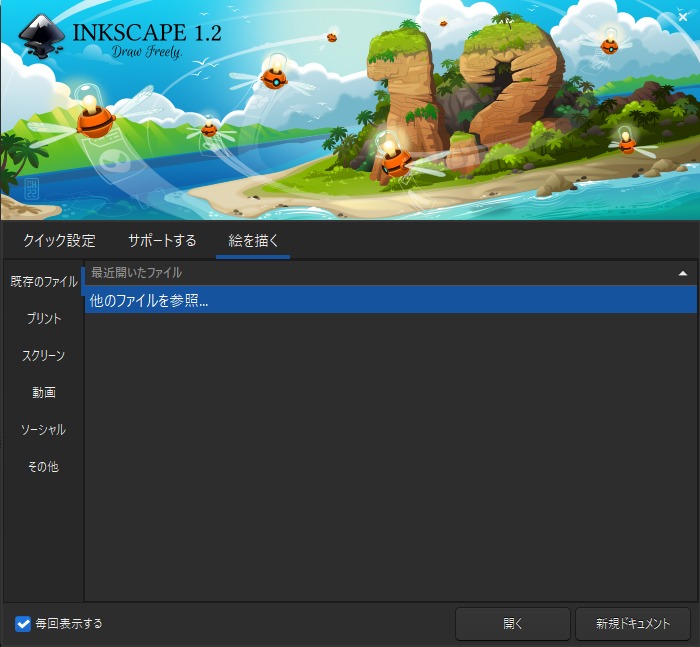
[絵を描く]→[既存のファイル]→[他のファイルを参照...]
が選択されている状態で[開く]をクリック

開きたいIllustratorファイルが入っているフォルダを選択します。
ファイルの種類はデフォルトの[すべてのInkscapeファイル]のままでOKです。

「開く」の次にインポート設定が出ますが、ひとまず何もいじらずにOKを押します。

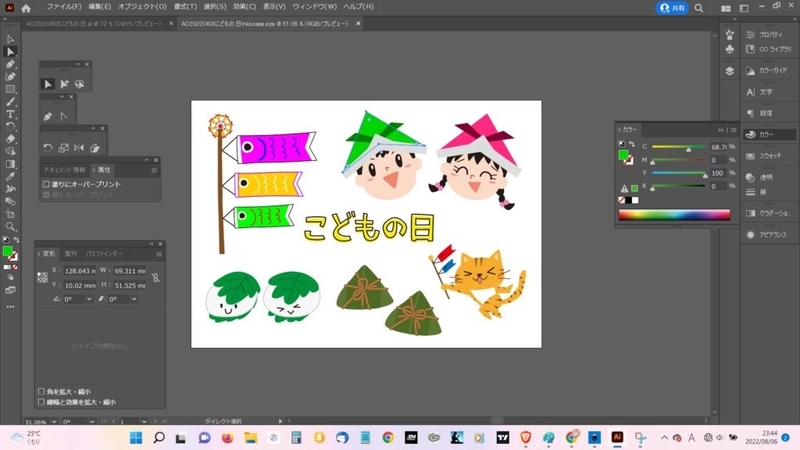
問題なく開きました。これはIllustrator2022で作成した.aiファイルです。
開いたファイルの色を変えてみる

①左のツールからノードツールを選ぶ
②色を変えたい部分をクリックして選択
③下のカラーパレットから色を選ぶ
ノードツールというのはIllustratorで言う[ダイレクト選択ツール]のことのようです
ちなみに
塗を変えるにはそのまま色をクリック、
線の色を変えるにはshift+クリック になります。
変更後のファイルをIllustratorで開くとどうなるのか
Inkscape上で変更したファイルをIllustratorで開くにはEPS形式に書き出します。
[ファイル]→[名前を付けて保存]→ファイルの種類を[EPS]にして保存

[保存]をクリック後にポストスクリプト系の設定画面が出ますが、何もいじらずにGO。
書き出したEPSファイルをIllustratorで開いてみます。
ちなみに、PDFに書き出してもIllustratorで開けます。中の状態は一緒でした

何のアラートもなく問題なく開けました。
元のAIファイルと変わった点は、
・ドキュメントのカラーモードがCMYK→RGBになった
・カラーはCMYKになっているが、一度RGB化されたので数値が端数になっている(?)
.aiファイルが選択肢にないので書き出せないのか…と思っていましたが、
すごい情報を書いてくださったサイト様がありましたのでご紹介させていただこうと思います。
フォントはアウトライン化していないと開かない?
アウトライン化していないフォントはどうなるのだろうと思い、検証してみました。

……が、何度トライしてもInkspaceで読み込んでくれませんでした(応答なし)。
調べてみると以下のサイト様に解決方法が乗っていたのでやってみましたが、
ど~~~うしても応答なしです…むむむ
まとめ
InkspaceとIllustrator間でファイルの互換性はあるようです。
片方しか持っていない機能を使っているなど、
細かい部分では不具合が出るくることもあると思います。
使い方を覚えればかなり使えるソフトなんだろうなっていうのが感想です!
SNSでお宝Tipsが見られる時代。それも無料で!

一昔前には雑誌や書籍の中でしか入手できなかった情報を
Twitterなどで簡単に知ることができるんですよ!
すごいことですよ!
私の本職はDTP屋なので、ソフトの使い方やデザインのノウハウ、素材の作り方などを知るため
DTP関連の書籍や雑誌でそれらの情報を入手していました。
デザインやDTP関連の本って高いんですよね。普通に1000円以上する。
それが!
今やTwitterなどで簡単に知ることができるんです!(二回目)
DTP屋と言っても6年前に産休、5年前に育休を取り
今はほんのお小遣い程度のお仕事をもらってやっているくらいなので
TwitterでDTP関連のアカウントをフォローする考えが全くなかったんですね。
最近DTP Transitさんのアカウントを見つけて(あっ、知ってる!ブログ読んでた!)と思い出して
フォローをしました。
するとどうでしょう!流れてくるツイートひとつひとつが豆知識というか、お役立ちTipsの宝庫だったんですよ!
DTP Transitはブログとして2005年にスタート。
— DTP Transit (@DTP_Transit) May 22, 2021
常に“乗り継ぎ”(=トランジット)を強いられる状況に由来。
ブログhttps://t.co/1qHg7bYyAH
ブログ(旧)https://t.co/5mgozG8xSP
notehttps://t.co/IEXfdfSo2K
YouTubehttps://t.co/MRrzvActCL pic.twitter.com/b4XvjhoCnn
おおおすごいって拝見(拝ツイート)していたら、
そこに自分がかつて働いていた会社の社長のアカウントが流れてきたという奇跡w
アマチュアもしくはセミプロの絵描きさんのアカウントをフォローするのも楽しいですが、
プロのアカウントは実用的なことを教えてくれるのでフォロー必須だなと思いました。
DTP Trangitさんをフォローしたら芋づる式にプロのイラストレーターさんのアカウントが掘り起こされて、もうウハウハでした。
すごい時代です。
突っ込んだもっと深い情報は今でもお金を払わないと手に入りませんが、
昔雑誌で読んだようなクオリティの情報はSNSに流れています。
ありがたいですね。
ありがとうございます!
娘が教えてくれる、絵を描く楽しさ

絵を描いていると、どうしても人と自分を比べてしまうことがあります。
人は人、私は私らしい絵をマイペースに描いていけばいいんだって
頭で思うことは簡単なんですけどね。
私は裏で(?)二次創作の絵を描く絵師オタクです。
二次創作は描く人のテイストにより化学反応を起こして、キャラクターがいろいろな見え方をします。
そもそもオタクの同人活動は自分のために描いて萌えて昇華させるもののはずなのに
私はいつも、誰かのために描くことを無意識に選んでしまいます。
そしてSNSに漂う数多の絵師さんのイイねの数を確認し、
自分の絵に価値を見出せなくなってしまう。
そう、絵を描くことが苦痛になってしまうんです。
二次創作じゃなければ誰かと比べることはないかもしれないと思いました。
自分のオリジナルならば比べる理由がないからです。
なのに、ストックイラストなどでたくさんダウンロードされたり評価されている作品を見ると
やはり自分の絵の価値を自分で下げてしまいます。
ストックイラストはプロとアマが入り乱れる場所なので戦略や経験や努力で差が出ますけど、
自分はダメだ~って思うとモチベーションが続かなくなって、ある日ぷつりと糸が切れてしまうのです。
私の5歳の娘は絵を描くのが楽しいと言います。
彼女が絵を描くときに必ず私が言うことがあります。
「絵に正解はないから、楽しく好きに描いていいんだよ」
その言葉はブーメランだなって思います。
いつの間にか「この絵は間違えている」と思い込んでしまっている。
この場合の間違いとは、世間のウケがいいかとか多数派のテイストに合わせているかとか。
娘は絵が描けると「みてみてー!」って見せに来てくれます。
目をキラキラさせて、上手に描けたよというオーラをまとっています。
「おえかきは楽しい?」と聞くと、「うん!」と答えます。
娘が楽しそうに描く絵を見ると、いつも「(そうなんだよね)」って思うのです。
自分の心の中で行ったり来たりもやもや感じていることを、
娘がパー――!!っと蹴散らしてくれます。
それでもまたもやもやと雲がかかってくるんですが、
娘が楽しく描いている限りは雨まで降ることはないなって思います。



【Inkscape初心者】①Inkscapeとは?

ベクター画像を作れるフリーソフトがあるらしい…と聞いたので
使い方を学びながらレポートしていこうと思います。
第一回はInkscapeとは?ソフトの概要などをご紹介したいと思います。

Inkscape公式サイト
日本語にも対応しています
Inkscape の概要
Inkscape とは何ですか?
Inkscape はベクター画像をプロフェッショナル品質で作成・編集できるソフトウェアです。動作OSは Windows, Mac OS X および GNU/Linux で作動できます。----略----
Inkscape は洗練された描画ソフトであり、その機能の匹敵するのは Adobe Illustrator, CorelDRAW および Xara Xtreme 並みです。 様々なファイル形式にインポートおよびエクスポートすることができます。 SVG, AI, EPS, PDF, PS および PNG などに対応しています。 このソフトは ひととおりの機能セット と シンプルなインターフェース を兼ね備えており、多言語対応していて、 さらに拡張性があるように設計されています; ユーザーは アドオン を使って Inkscape の機能をカスタマイズできます。
Inkscape公式サイト / Inkscapeについて https://inkscape.org/ja/about/
Inkscape の機能
オブジェクトの作成
・描画: 鉛筆ツール (フリーハンドでシンプルなパスを描く)、ペンツール (ベジエ曲線や直線を作成)、カリグラフィツール (フリーハンドでカリグラフィの筆跡を表すパスを作成)
・シェイプツール: 矩形 (角丸めも可能)、円/弧 (円、弧、扇形)、星形/多角形 (角丸めおよびランダム化可能)、らせん
・テキストツール (複数行テキスト、キャンバス上でのインライン入力)
・ビットマップの埋め込み (選択したオブジェクトのビットマップ作成および埋め込みコマンド有り)
・クローン (オブジェクトの "ライブ" リンクコピー)、パターンの作成およびクローンの整列ツール有りオブジェクトの操作
・変形 (移動、拡大/縮小、回転、歪曲)、対話形式および厳密な数値指定
・Z-軸操作 (重なりの調整)
・オブジェクトのグループ化 (グループ解除せずに "グループ内オブジェクトを選択" や一時的なレイヤーにして "グループに入る" )
・レイヤー (レイヤーのロック、表示/非表示、再配置; レイヤーを階層化可能)
・整列と配置コマンドフィルとストローク
・カラーセレクター (RGB、HSL、CMYK、カラーホイール、CMS)
・スポイトツール
・スタイルのコピー/貼り付け
・複数の色フェーズを使用可能なグラデーションエディター
・パターンフィル (ビットマップ/ベクター)
・多数のパターンが用意された点線/破線
・パスマーカー (線の視点/終点のマーカー、例: 矢印)パスの操作
・ノード編集: ノードおよびベジエハンドルの移動、ノードの整列と配置など
・パスに変換 (テキストやシェイプ)、ストロークのパスへの変換も可能
・ブーリアン演算
・パスの簡略化、可変のしきい値での調整が可能
・パスのインセット/アウトセット、ダイナミックおよびリンクオフセットオブジェクトも対応
・ビットマップのトレース (カラーおよびモノクロパス)テキストのサポート
・複数行テキスト
・インストールされたあらゆるフォントの使用が可能、右横書きも対応
・カーニング、文字間隔、行間隔の調整
・パス上テキスト (テキストとパスの両方を編集可能)
・テキストの流し込み (シェイプの形状に合わせたテキスト表示)
・レンダリング
・完全なアンチエイリアス表示
・ディスプレイ表示および PNG エクスポートにおけるアルファ透明度のサポート
・対話形式で変形中の "ドラッグに合わせた" 完全なレンダリングファイル形式
・SVG 形式に完全に準拠したファイル作成と編集
・XML エディターにおけるドキュメントツリーのライブ表示および編集
・PNG、OpenDocument 図形描画、DXF、sk1、PDF、EPS、および PostScript 形式へのエクスポート
・エクスポートおよび変換のためのコマンドラインオプション
上記の通り、Illustrator上でできる機能はほとんどついています。
チュートリアル
チュートリアルは文章と動画で用意されていますが、どちらも英語になります。
私は英語が読めないので動画を見てみましたが、こちらはある程度Illustratorに触れたことがある人ならば理解できそうです。
動画はYouTubeやvimeoなどで用意されており、掲載動画数も豊富にあります。
動画で学べばいろいろな機能を理解できるようになりそうです。
そのほかコミュニティ(SNSなど)もありますが、英語が得意な人は参加してみてもいいかもしれませんね。
次回は実際に使ってみたレポをしたいと思います!
▲ダウンロードページ
私はここからではなく、Microsoft Storeからダウンロードしました。
MacOSに関してはわからないので調べておきます。
写真ACもかなり使えるよ!

今回は無料でダウンロードできる写真素材サイトの紹介です!

これは以前イラストACにあげた「パン12種」のサンプル画像として作ったものです。
私がすきなパンということで偏りがありますが 笑、けっこう気に入っています。
この画像の背景に使用している小麦の写真は、写真ACでダウンロードしました。
https://www.ac-illust.com/main/detail.php?id=22619528
写真ACとは
写真ACは無料で写真素材をダウンロードOK!さらに商用利用OK!
写真ACの写真素材は、フリーダウンロードできます。メールアドレスとパスワードを写真ACへ登録するだけで、すぐに写真素材のダウンロードができます。人物、ビジネス、生き物、花・植物、食べ物・飲み物など、様々な写真素材が無料でダウンロード可能です。商用利用もOKなので、チラシやポスター、WEBサイトなどの広告、ポストカードや年賀状などにもご利用いただけます。クレジット表記や許可も必要ありません。
写真AC(Photo AC)トップページ https://www.photo-ac.com/
イラストACと同じグループサイトで、無料会員ならスモールサイズを1日9点まで写真がダウンロードできます。ミディアム&ラージサイズは1日1点まで。
※プレミアム素材は、無料会員はスモールサイズのみダウンロード可
フリーといえど最高のクオリティ
商用利用も問題ないほどの高品質な写真が揃っています。
およそ500万点の素材の中から選ぶことができます。
日々イラストを中心に描いていると、写真を背景に使った時に「なんかプロっぽい…!」と思ってしまいます 笑。奥行きが広がるというか、写真とイラストの組み合わせって最高だなぁと思うのです。
下にイラストのみと、イラスト+写真の画像を用意しました。


イラスト+写真のほうがそれっぽいというか、見てて楽しいですよね!
もちろんイラストのみもかわいいですけど!笑
無料会員だとダウンロードに制約がありますが、ぜひ写真ACも利用してみてくださいねー!
ちなみにこの記事のアイキャッチの背景(赤い♥の写真)も写真ACでダウンロードしたものです。
初心者向け 簡単なパターンの作り方


これはイラストACに上げているパターンセットです。
今回はこの中にあるようなシンプルなハートのパターンの作り方を説明したいと思います。
https://www.ac-illust.com/main/detail.php?id=22669153
Illustratorで新規ファイルを作成後、適当なサイズの正方形を作る

新規ファイルのサイズはなんでもOK。私はクセでA4にしてしまいます。
適当なサイズの正方形を作ります。今回はわかりやすく50mm×50mmにします。
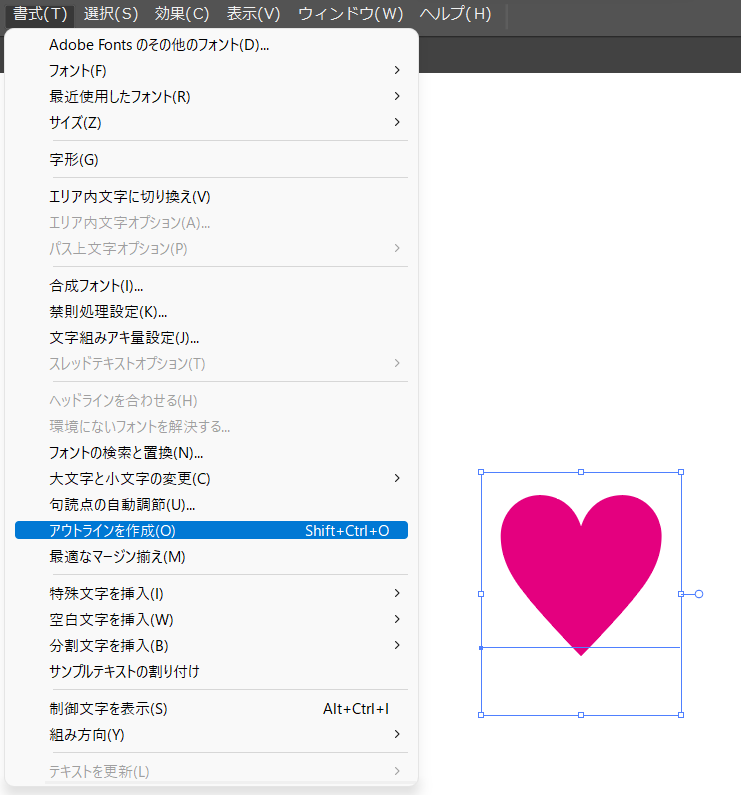
文字ツールで「♥」を出してアウトライン化
どの和文フォントでもいいので、文字ツールで♥を出します。
色は好きにつけてください。
♥を選択ツールで選び、【書式メニュー】→【アウトラインを作成】で♥をアウトライン化させます。


アウトライン化をすると、フォントからオブジェクトに変わります。
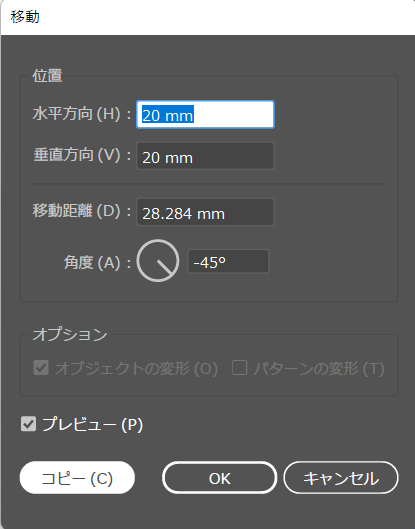
♥を斜めの位置に複製する

♥を選択したままEnterキーを押すと移動ツールが立ち上がるので、
画像のように入力し、コピーをします。

右斜め下に複製されました。
正方形の中に配置する
ふたつの♥を選択しグループ化させ、最初に作成した正方形の中に置きます。
整列パネルの黄色部分を押して正方形の真ん中に配置させます。


簡単に正方形の中央に配置されます。
スウォッチパネルにパターンとして登録

背景の色を設定し、線は【なし】にします。
この正方形と♥を丸ごと選択し、そのままスウォッチパネルにドラッグします。
これでパターンとして登録されました。

完成!

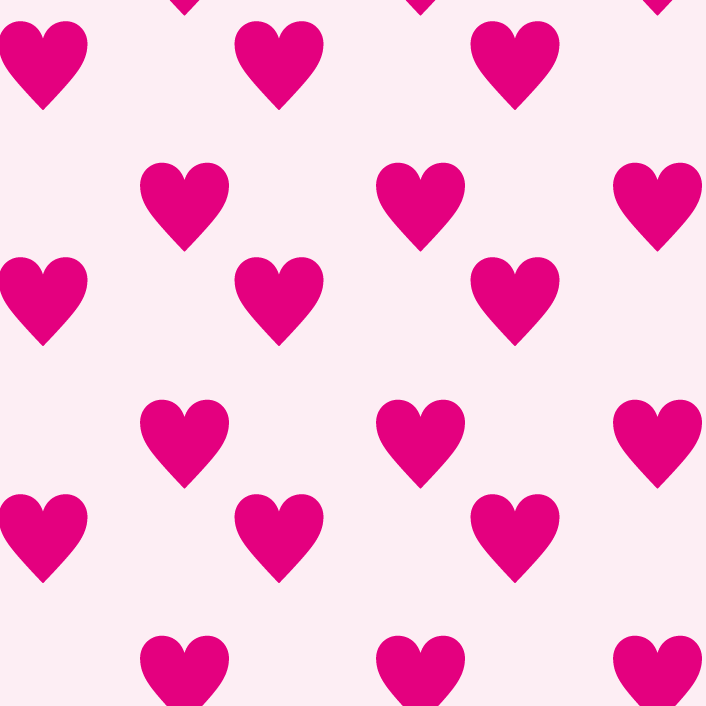
正方形を作成し、塗に作ったスウォッチを当てるとこんな感じになります。
けっこう簡単でしたよね!
等間隔じゃないと気になる方もいるかもしれませんが、簡単な方法として説明しました。
ちなみに♥ひとつだとこうなります↓

♥を45°傾けるとこうなります↓

今回はテキストを打つだけでできる♥を使ったので上記の作成方法にしましたが、
(Illustratorでモチーフを描くのは初心者には少し難しいかたもいると思うので…)
他のイラストだと斜め45°にするだけで簡単なパターンができあがります。

いろいろなやりかたがあると思いますので、Illustratorに慣れてきたら自分のやりやすい方法をみつけて作ってみてくださいね。
私のお気に入りの描き方

イラストACを始めた当初は、「ゆるい白黒の線画イラストを描こう」と決めていました。
たとえばこのサイトでよく使っているアイコンの絵↓

そもそもACに登録しようと思ったのは、もともとダウンロードユーザーとして利用していたからです。
素敵な絵はたっくさんあるのですが、
もうちょっとこうだったらな…
と思うことが多かったのです。
なら、自分が使いたいものを描こうと思い、イラストレーターとして登録しました。
利用ソフト
CLIP STUDIO PAINT EX
新規ファイルを作成
イラストAC用のプリセットを作っているので、それを使ったりA4サイズを使ったりしています。
ACプリセットは、ACが提案している1200px × 1600pxで、350dpiにしています。
カラーのイラストなら実寸で300~350dpiでよいと思います
ですが、このサイズだとWebで使う分にはいいかもなんですが、
印刷で使うにはちょっと小さいかな~?と思っています。
印刷で使うことを想定する場合はA4サイズ/350dpiがいいかなと思います。

お気に入りのペンで描く!
私のお気に入りは「さらペン」です。ちょっとでこぼこで、THE手描きという感じになるところがお気に入り。
CLIP STUDIOはユーザーがいろいろな素材を作っていて、無償/有償でダウンロードして使えます。
このさらペンもユーザーの方が作ったものです。
https://assets.clip-studio.com/ja-jp/detail?id=1711220


さらペンで猫を描きました。これは下絵なしで描きました。
以上!できあがり~!
おまけ
CLIP STUDIOはプロの漫画家さんも使っているソフトで、
お絵描きや同人誌を描く人におすすめです。
愛の詰まった素材が手に入りますv
以下は私がダウンロードした素材の一部。
Twitterで#おすすめペン #CLIPSTUDIOなどのタグでみんなのおすすめが見れます。私はいつも参考にしています。

フォントを使うときははフリーでいろいろなものがあるので、いろいろ探してみてくださいね~。
注意!イラストACなど素材サイト登録に使えないフリーフォントもありますので、規約を必ずご確認ください

上の「Spring Flower Leaves」は、ACに登録してある「春の花の葉7種」というニッチな素材を
CLIPSTUDIOでデザイン化させたものです。